After the battle with my antivirus for a right to run locally compiled version of Visual Studio Code the most fun part started: fixing the issue.
It is always hard to start working in a new area of code or on something you have not done before. So it all starts with the research. My issue contained a few code pointers, but it was also about 1 year old, so those code pointers where only partly useful.
I took a look at the one of them, but that line didn't even exist at this point. God bless people who write comments! It was easy to identify that part of the code that was originally pointed out was this one:
It is always hard to start working in a new area of code or on something you have not done before. So it all starts with the research. My issue contained a few code pointers, but it was also about 1 year old, so those code pointers where only partly useful.
I took a look at the one of them, but that line didn't even exist at this point. God bless people who write comments! It was easy to identify that part of the code that was originally pointed out was this one:
It's an actual "Collapse All" functionality, I will be using in future. To find another code pointer I had to use good old git blame, but as I found out where it was pointing, I could not figure out why that piece of code was important (and I still can't, so maybe that is a reason why my pull request is Work In Progress and is not merged).
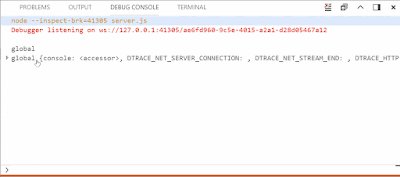
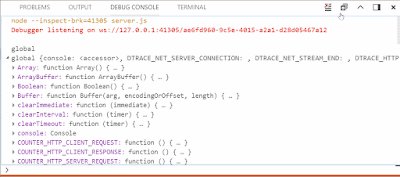
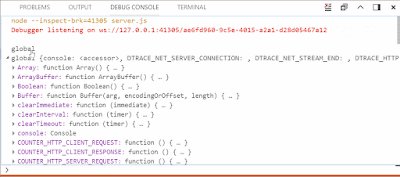
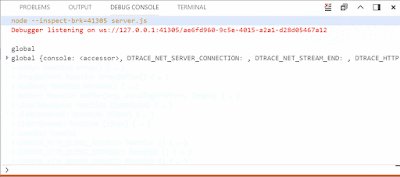
It is crazy how much code I got familiar with in "debug/debug console" while trying to find where the issue was supposed to get fixed. The first piece of code that popped-up was located here and looked like the place where the "neighbor" button "Clear All" was initialized:
Spoiler: wrong place... As I was trying to mimic "Clear All" button initialization, I got a better idea: why not to mimic the actual class, since those two are different. That's exactly what I did:
It was a good idea, as I found out later.
Still... Something was missing button did not magically appear on the screen. So I found another place where "Clear All" button was added to the Debug Console. I decided to try to add my button:
And after that I finally saw my "button", it was an empty placeholder without an icon! It felt like a real miracle. So it was just a matter of finding the right icon and CSS classes at this point.
And finally I got exactly what I wanted:
It took quite a long time to get exactly to the place of a change, but as soon as I found out where I need to make changes, fixing this issue become a pleasure.
UPDATE:
I have got a response in my pull request asking to remove button from the title area and add it to context menu. So after all I had to go with the original idea I had:
So here is a gif of what vscode community actually wanted:
Now it is just a matter of time for my PR to be merged!








Great post, Svitlana! I really appreciate the detailed explanation of how you fixed your issue. Your step-by-step approach is very helpful, especially for someone like me who is just starting to learn about these kinds of fixes.
ReplyDeleteOn a different note, I recently came across some amazing Dubai tour packages while planning my next vacation. Dubai is such a fascinating city with its modern architecture, vibrant nightlife, and rich culture. Have you ever considered writing about travel tips or experiences? It could be a great addition to your blog, and I'm sure your readers would love to hear about your travels and recommendations, just as much as your tech tips.
Thanks again for the valuable information!
Really informative article. The example you gave about How I fixed my issue was spot on and very relatable. I’d love to share my take on a similar topic here: Telefono de Delta Airlines. Keep writing such useful content—it truly helps readers!
ReplyDeletePost your backlink on - Submit Bookmarking. This is a free social bookmarking submission site that allows you to easily post your do-follow backlink.
ReplyDelete