So it's been another two weeks already.




I am still on the "honeymoon" phase with Mozilla Addons-frontend project. There are always bugs for me to fix.
1) find a bug
2) reproduce a bug
3) find a quickest fix modifying state of the properties right in Google Developer tools
4) try to make the fix more specific for the needed area of code
5) improve my fix, remove redundant code
6) submit PR
The first bug, I have fixed. was caused by my previous PR, so I felt like it was my responsibility to fix it. It was about putting the right icon for the right error message. Originally the green message had an exclamation mark as an icon, but I have changed it to be Mozilla Firefox icon. My fix affected a red message as well, so I have wrote a different SCSS class to handle green message.


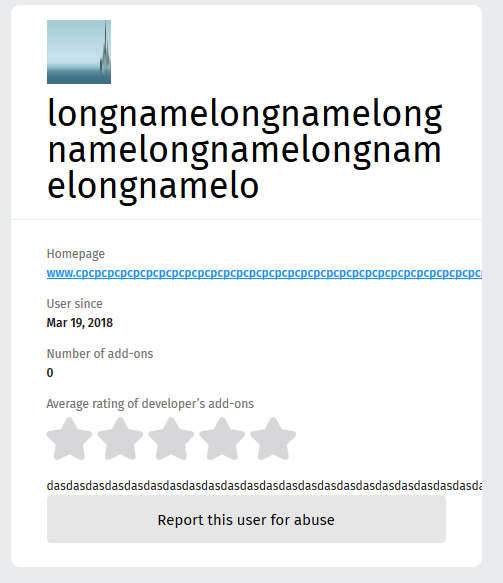
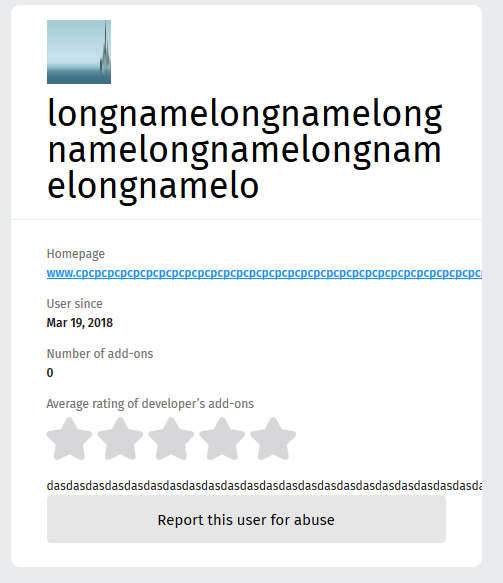
I was going through the list of bugs and I saw a few similar with unbroken strings, it means that when the string is too long, it's not nicely cropped with ellipsis at the end, but it continues to live trough the next containers and only ends on the edge of the browser(as the url on the picture):

I have not done anything to handle this situation before and I feel like it's something all programmers who touch front-end should know. So I decided to dig in. I have found an issue, solution and submitted another PR.
So I learned how to break unbroken strings:
display: block;
overflow: hidden;
text-overflow: ellipsis;
I came across another similar bug and decided to contribute there as well.
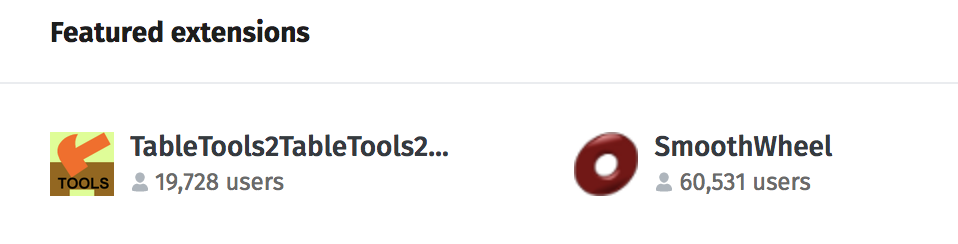
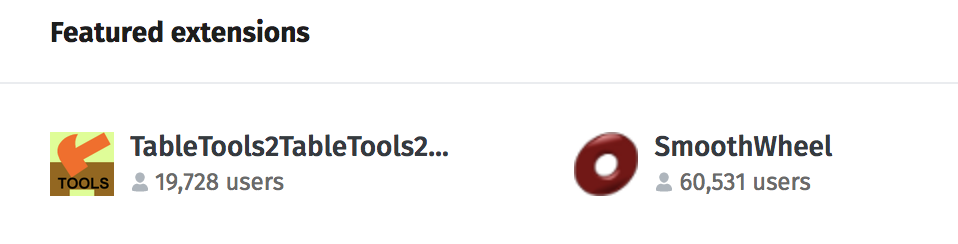
So if you are Mozilla Firefox user and you are interested in Addons, the homepage will not be overwhelmed by overflowing strings:

For now any of my pull requests are not merged and are pending to get reviewed probably on Monday.





No comments:
Post a Comment